문제점
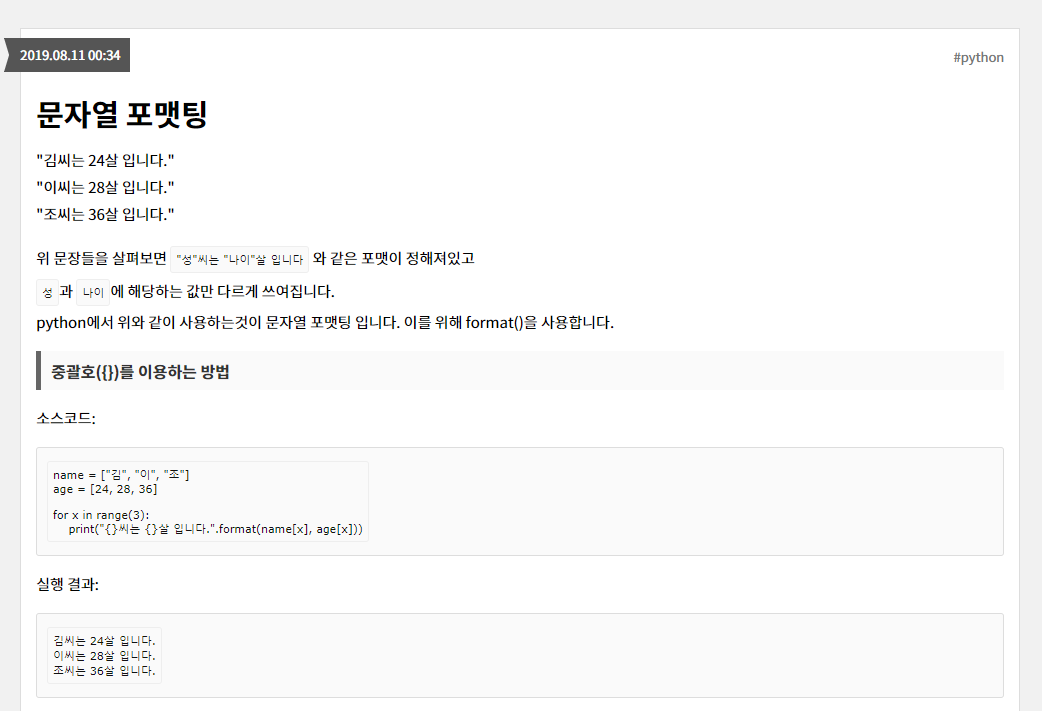
티스토리에서는 포스트를 작성할 때 마크다운 언어를 지원합니다.
하지만 마크다운 언어는 지원해도 스킨에서 사용하는 CSS로 인해
포스팅을 한 뒤 결과를 확인해보니 헤더가 인용문으로 표출되고
코드블럭 부분도 이상하게 나오는걸 확인하였습니다.

해결방안 1
먼저 다른 스킨을 사용해볼까 하고 다른스킨을 찾아보았는데
마음에 드는 스킨도 없고 그나마 괜찮은 스킨도 마찬가지로 결과가 이상하게 나왔습니다.
해결방안 2
다른 사람들을 어떻게하고있나 찾아보니 github-markdown-css를 적용하여
표출하는 블로그가 있어 참고하였습니다.
사전 지식(CSS란?)
마크다운 문법으로 포스팅하기 위해 필요한 CSS에 대한 기본 지식에 대해 알아볼까요?
CSS란 Cascading Style Sheet의 약자로 HTML 등의 마크업 언어로 작성된 문서가 실제로 웹사이트에 표현되는 방법을 정해주는 언어입니다. 한마디로 HTML로 작성된 문서를 이쁘게 꾸며주는 역할을 합니다.
CSS의 우선순위는 아래와 같습니다.
- 속성 값 뒤에
!important를 기재 HTML에서 각 태그의style속성을 직접 지정#id로 지정된 속성.class로 지정된 속성태그이름으로 지정한 속성- 상위 객체에 의해 상속된 속성
적용 순서
- github에 있는 CSS 를 본인 티스토리에 옮기기
- 마크다운 언어로 포스팅을 작성
- HTML 코드로 변환하여 class 추가
github에 있는 CSS 를 본인 티스토리에 옮기기
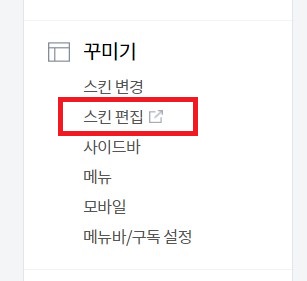
티스토리 블로그 관리 > 꾸미기 > 스킨 편집 클릭
CSS를 추가하기 위해 변경하고 싶은 블로그의 관리페이지로 들어가 스킨 편집을 클릭합니다.

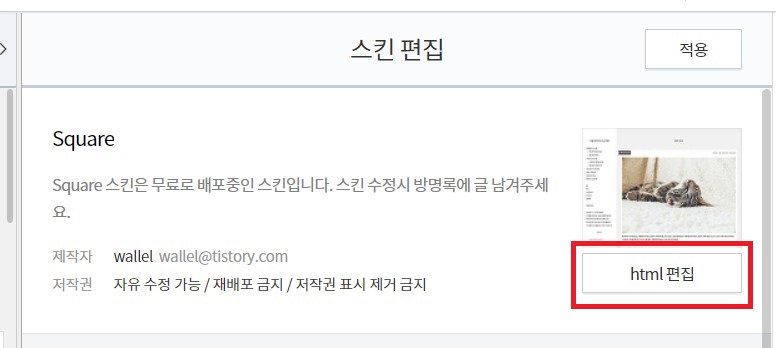
HTML 편집 클릭
CSS를 추가하기 위해서 HTML 코드를 추가해야합니다.

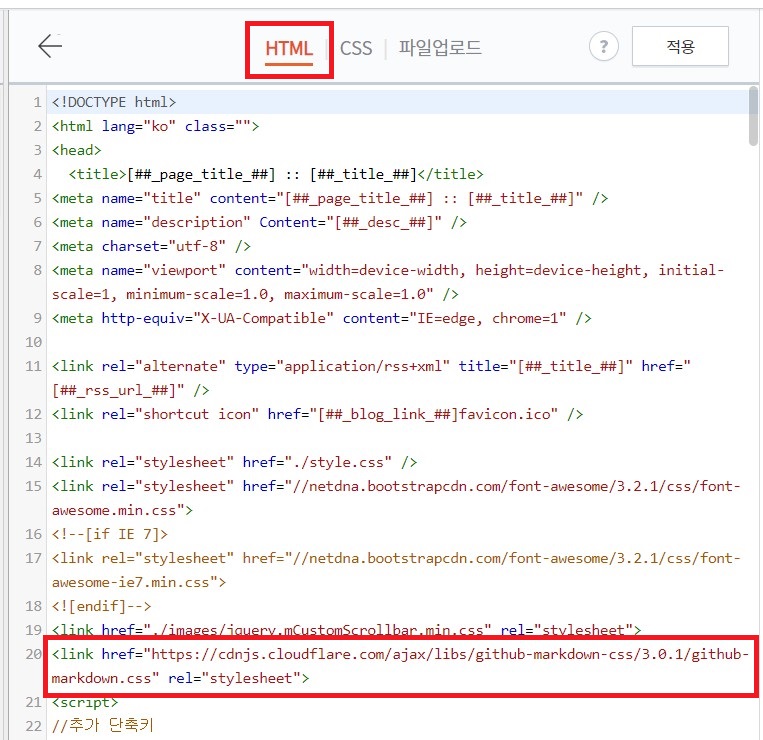
HTML에 아래 link 태그를 추가합니다.
<link href="https://cdnjs.cloudflare.com/ajax/libs/github-markdown-css/3.0.1/github-markdown.css" rel="stylesheet">외부에서 CSS파일을 사용하겠다라는 의미입니다.
최신버전의 url을 확인하고 싶으면 링크를 참조하여 주세요.

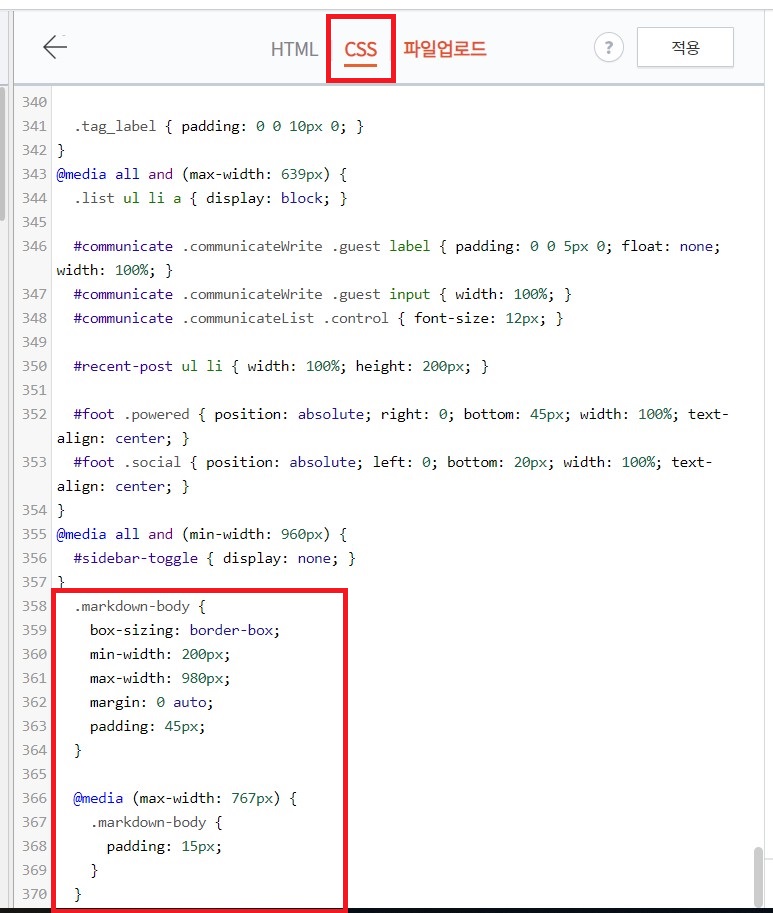
이번에는 CSS탭으로 이동하여 맨 아래 CSS 를 추가합니다.
.markdown-body {
box-sizing: border-box;
min-width: 200px;
max-width: 980px;
margin: 0 auto;
padding: 45px;
}
@media (max-width: 767px) {
.markdown-body {
padding: 15px;
}
}
마크다운 언어로 포스팅을 작성
마크다운 언어로 포스팅을 작성합니다.
저는 typora 라는 프로그램을 사용하고 있습니다.
무료 프로그램이며 깔끔하게 정리되며 무료 프로그램입니다.
프로그램에서 문서작성이 1차적으로 끝나면
포스팅 모드를 마크다운으로 변경 후 복사합니다.

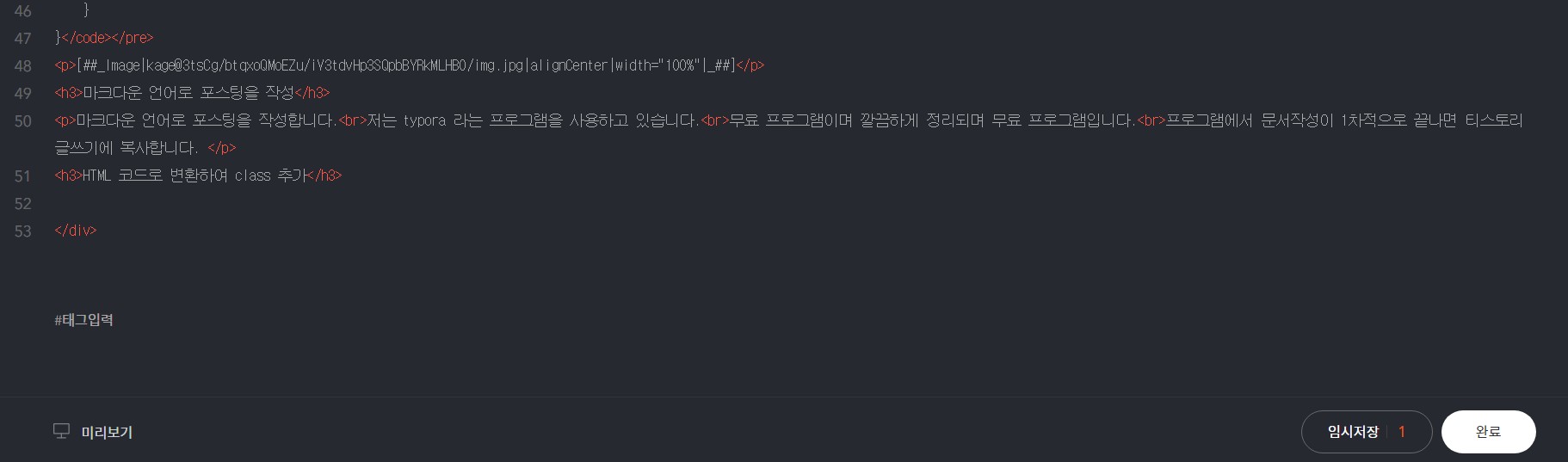
HTML 코드로 변환하여 class 추가
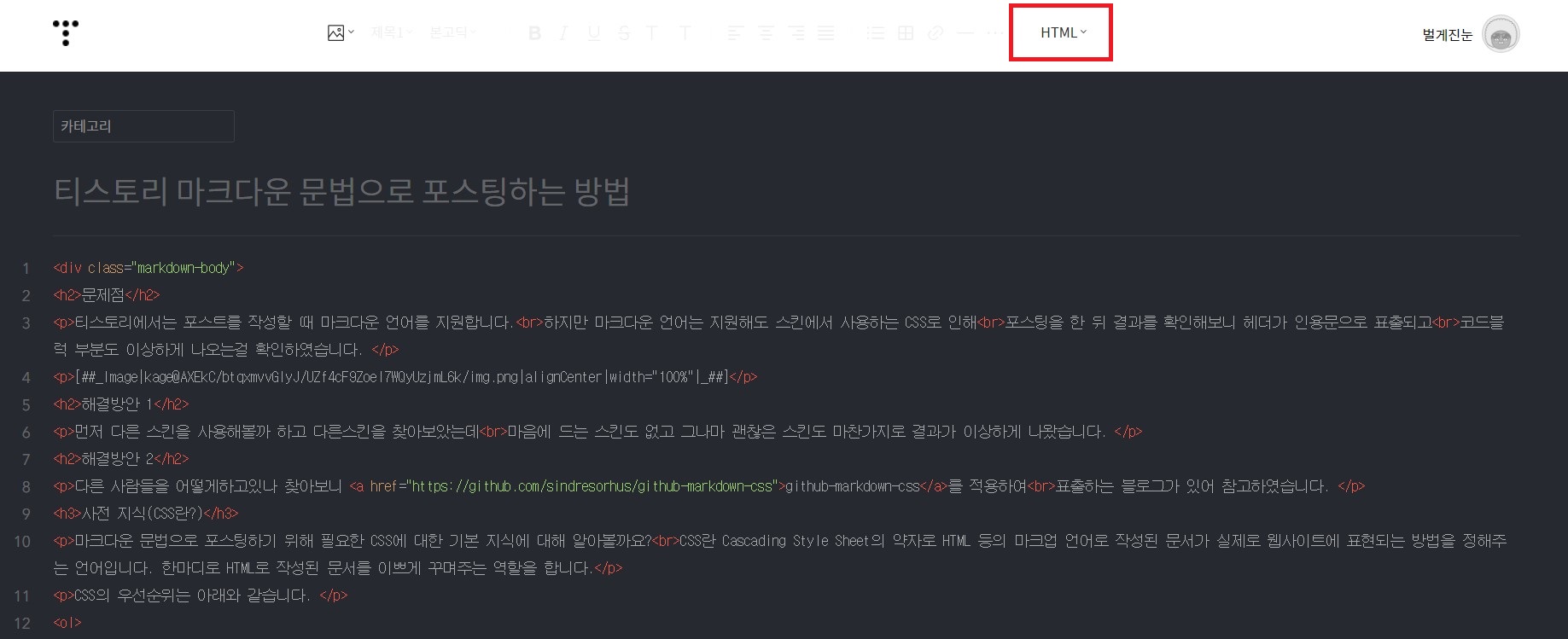
포스팅 모드를 HTML으로 변경 후 포스팅한 내용을 div 태그로 감싸줍니다.
이부분이 초반에 CSS의 우선순위를 공부한 이유입니다.
포스팅 내용을 확인해보면 태그에 id와 class가 지정되어있지 않을것을 확인할 수 있고
div 태그에 class 속성을 추가하여 감싸주면 해당 CSS가 1순위가 됩니다.
포스팅 맨앞에 div태그 추가
<div class="markdown-body">
글 마지막에 div 태그를 닫아주세요
</div>
결과
아래 그림과 같이 이쁘게 나오는것을 확인 할 수 있습니다.

'일상 > 메모장' 카테고리의 다른 글
| Leetcode 문제를 Pycharm(Jetbrain) 에서 풀어볼까? (397) | 2021.10.08 |
|---|---|
| SublimeText3 단축키(Mac 기준) (0) | 2021.05.07 |
| 미국 구글, 영국 구글, 프랑스 구글 각 나라별 구글 접속 방법 (0) | 2019.09.20 |